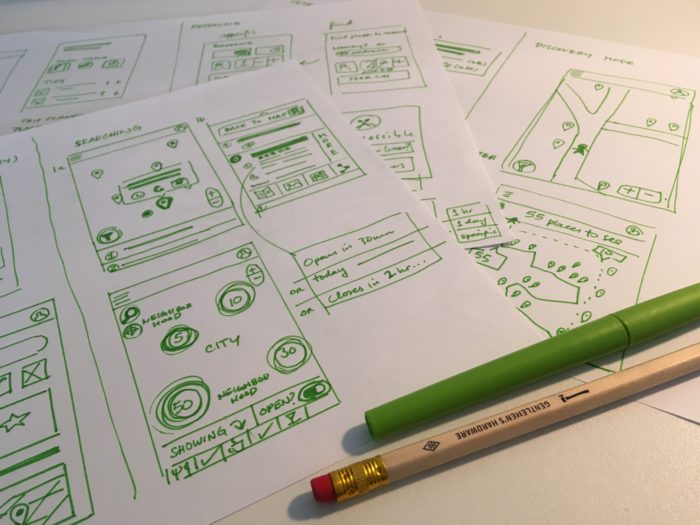
I would love to say that I seamlessly transitioned from ideation to producing wireframes. As I cannot, I will take the opportunity to explain how I eventually made this transition by better understanding the differences between sketches, wireframes, prototypes, and mockups (comps). Also, it’s a reminder of why hands-on practice is needed to fill in the gaps that theory often cannot bridge.
So why did I need to learn the distinctions between sketches, wireframes, prototypes, and mockups to make wireframes? The reason is that they’re all similar and really only differ in fidelity (or how much resemblance there is to an actual, polished product). As I read articles about wireframes to get tips, everyone had a slightly different approach to what a wireframe was exactly.
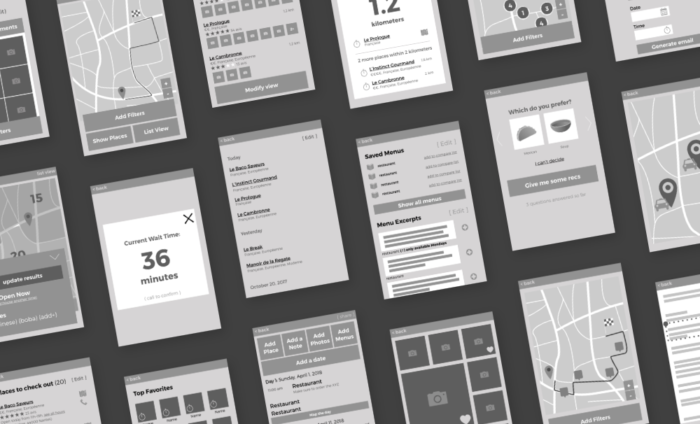
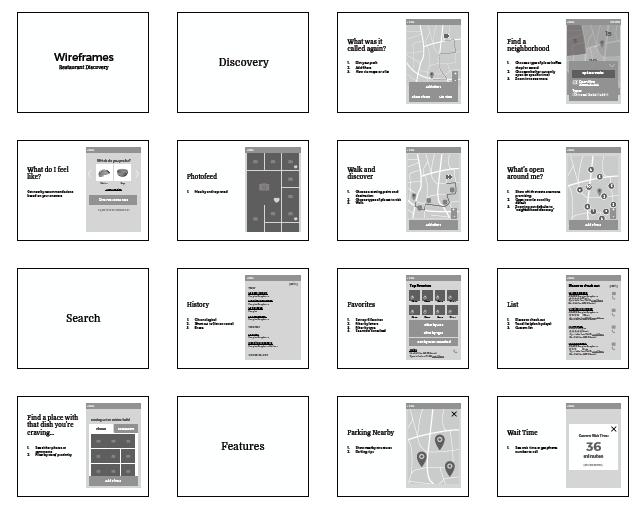
The difficulty is that with the exception of mock-ups, the other three– sketches, wireframes, and prototypes– can be executed with various levels of fidelity, which at each extreme makes them begin to resemble each other. A hi-fidelity sketch begins to resemble a typical wireframe. An “interactive” wireframe is a prototype, even if that means manually moving papers around in front of the user. Continue reading “Sketch, Wireframes, Prototypes, and more: A question of fidelity”