When I finally decided to commit time to systematically learning UX this year, I realized that the field had blossomed and a wealth of information was now available online, which turned out to a double edged sword.
…
Jump to UX Project from A-Z Table of Contents
…
Wielded properly, I could save time and learn while applying sage advice proffered by brave predecessors. But it’s also heavy. Really heavy. In fact, if I were to continue the sword metaphor, the plethora of information creates a heavy two-handed broadsword that I can barely pick up. I’m more used to a butter knife.
Faced with such a behemoth, I often procrastinate, dragging my feet instead of the blade. When I do get the motivation to put it up, I end up tripping or cutting myself.
Eventually, however, driven by my interest in how user experience can change lives (even if only a teensy bit), I saw that in the shadows of the broadsword were lighter, more nimble swords.
As I’m starting out, I chose to put my butter knife away for lunch time only, and pick up the wooden sword for sparring. In this case, I decided to embark on the UX Fundamentals’ class project offered by Aquent Gymnasium. Nonetheless, knowing that it’s important to stretch limits early on, I am also occasionally getting use to turning around a scimitar (Coursera MOOCs, such as Introduction to UI Design by University of Minnesota and Introduction to User-centered Design by my almer mater, UC San Diego). Finally, as I practice certain swings or blocks– UX deliverables– I look around for specific pointers from those around me– Medium and other blog posts.
In chronicling this journey, I’m hoping to better cement my understanding of concepts in addition to encouraging others pursuing a similar journey to not give up.
May my blunders provide inspiration that yes, this endeavor is not impossible.
(I apologize to any readers who hate metaphors. I read a lot of fantasy series growing up and couldn’t stop myself once I typed the words “double-edged sword”. )
…
UX Project A-Z Table of Contents

Research:
Project Idea
Some basic UX terminology
Interviewing Users
Analyzing the Data

Ideation:
Customer Journey Maps (First one) (First set)

Design & Testing:
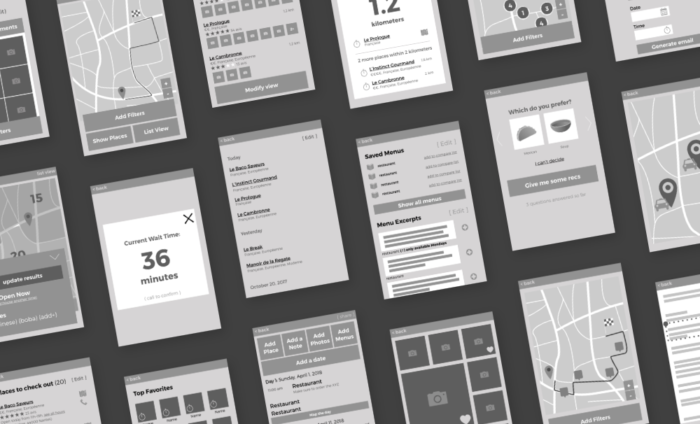
Wireframing (Sketch, Wireframe, or Prototype?) (Making a wireframe)
Prototyping
Mock-ups/ Visual Comps
Resources Used:
Coursera: U of Minn, UC San Diego – (Design Prototying)
Aquent Gymnasium
Medium
Affinity Designer
