
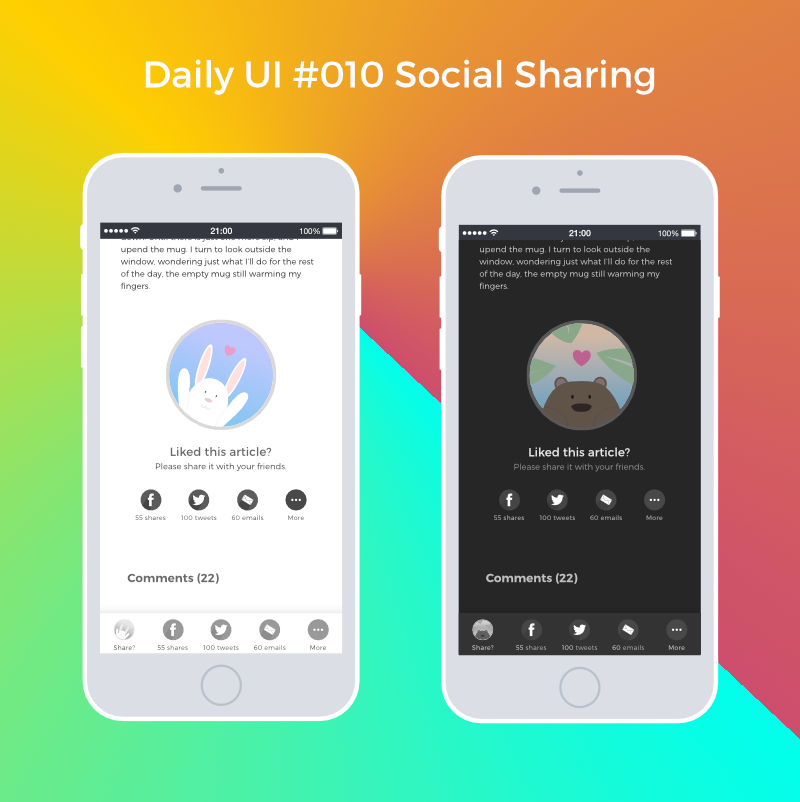
Daily UI #010 Social Sharing

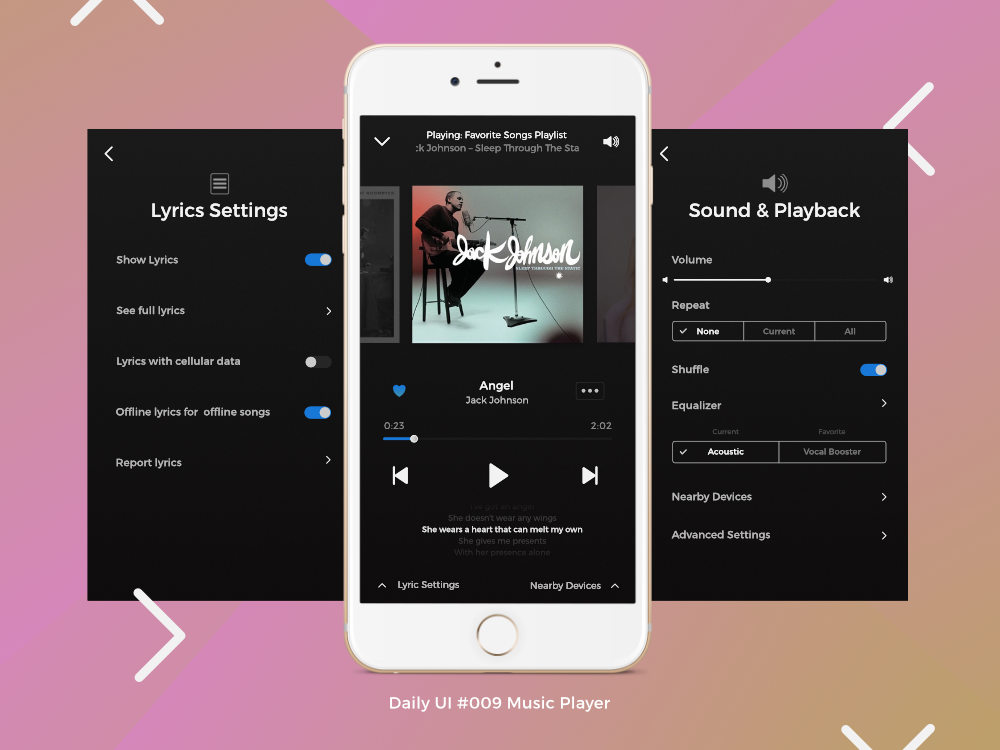
Daily UI #009: Music Player

Details under the fold: Continue reading “Daily UI #009: Music Player”
Resources: Information Architecture
The Difference Between Information Architecture (IA) and Navigation – June 2014, Neilsen Norman Group
The Ultimate Guide to Information Architecture – Feb 2015, Webdesigner Depot
- Architecture analogy: stock blueprints vs. custom plans
Resources: Mobile Design
App Design Guidelines For High-Performance Mobile User Experiences – July 2011, Smashing Magazine
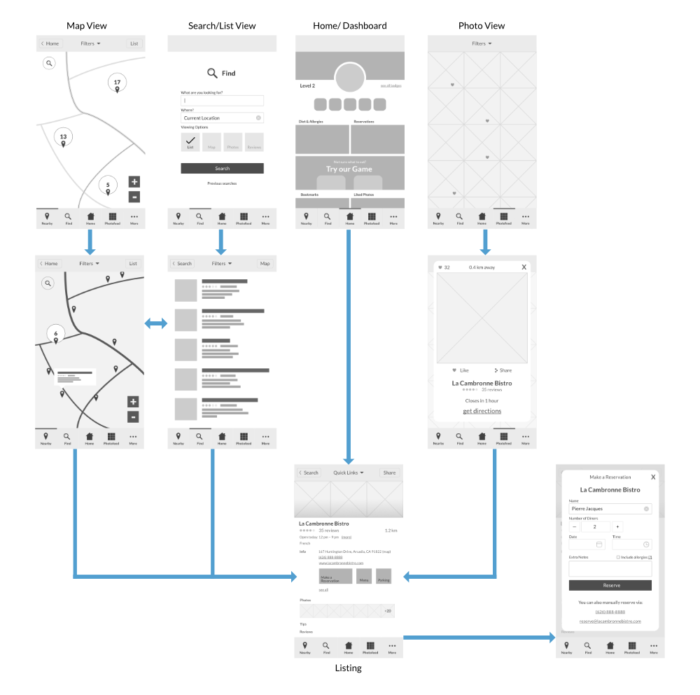
Static Prototyping and Wireflows

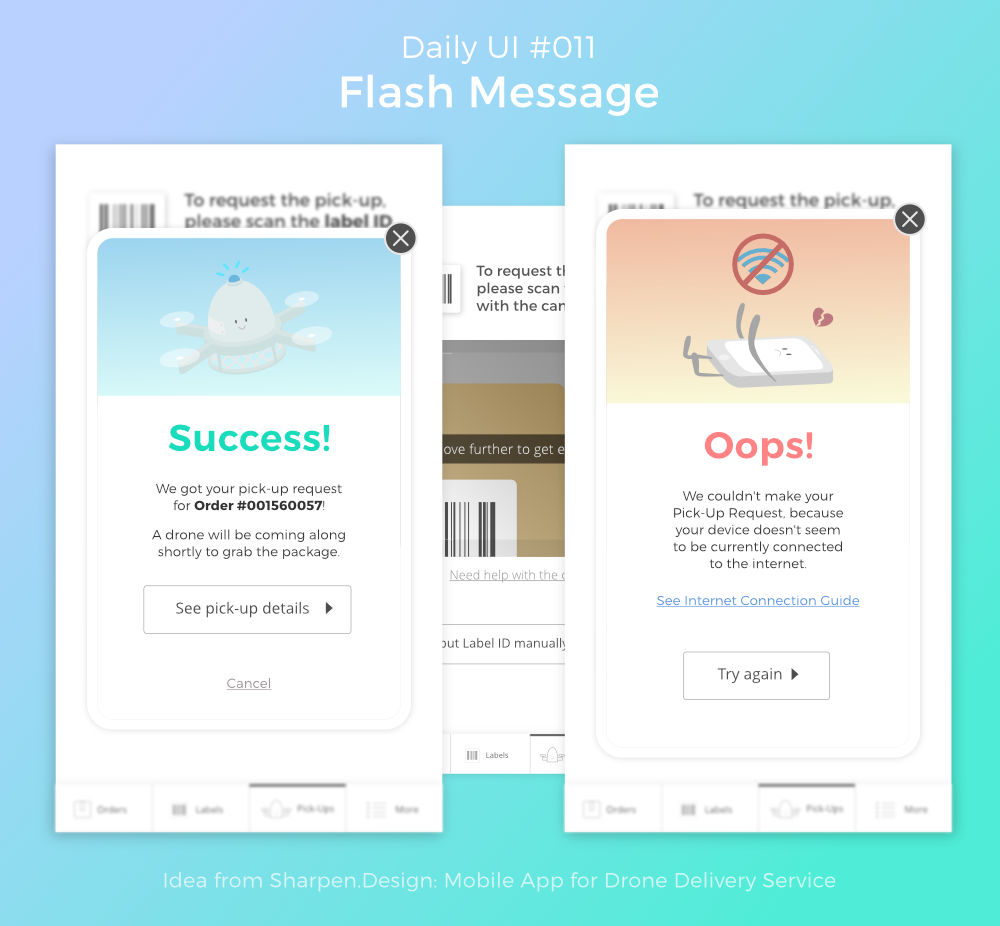
Daily UI #008 404 Page

I remember back in the day when simply having a customized 404 page was fancy. Now with UX, we strive to further reduce the frustration coming from a broken link. The goal, according to this great article on UX and 404 pages from Justinmind, is to keep users moving, onto different parts of the website.
I thought their idea of having the search bar in addition to several links to be useful. I decided to add a random fact about tea as a easter egg to make even errors a bit more fun.
Although not mentioned, and potentially hard to do, it would be interesting to propose content based on the faulty URL.
For example, if the link points to a blog post, then it could be useful to link to the blog page as well as several blog posts with similar ideas (results from a search of terms in the URL perhaps).
Daily UI #007 Settings

I need to more generous with my whitespace for the buttons.
Sketch, Wireframes, Prototypes, and more: A question of fidelity
I would love to say that I seamlessly transitioned from ideation to producing wireframes. As I cannot, I will take the opportunity to explain how I eventually made this transition by better understanding the differences between sketches, wireframes, prototypes, and mockups (comps). Also, it’s a reminder of why hands-on practice is needed to fill in the gaps that theory often cannot bridge.
So why did I need to learn the distinctions between sketches, wireframes, prototypes, and mockups to make wireframes? The reason is that they’re all similar and really only differ in fidelity (or how much resemblance there is to an actual, polished product). As I read articles about wireframes to get tips, everyone had a slightly different approach to what a wireframe was exactly.
The difficulty is that with the exception of mock-ups, the other three– sketches, wireframes, and prototypes– can be executed with various levels of fidelity, which at each extreme makes them begin to resemble each other. A hi-fidelity sketch begins to resemble a typical wireframe. An “interactive” wireframe is a prototype, even if that means manually moving papers around in front of the user. Continue reading “Sketch, Wireframes, Prototypes, and more: A question of fidelity”
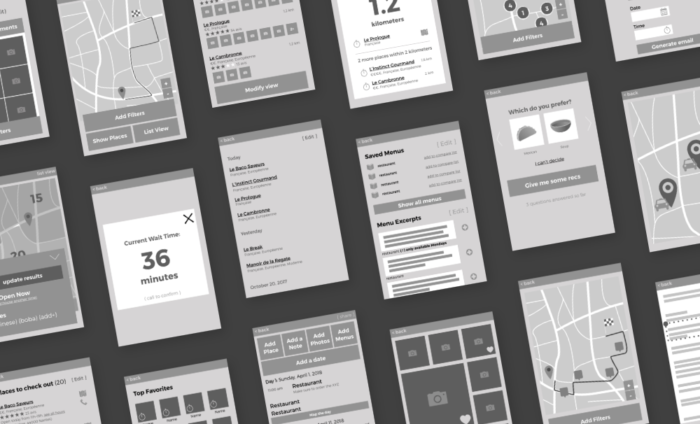
Making Wireframes

For a long time, I struggled with deciding how to go about creating wireframes. I had already gone through the ideation through sketching process and then refined the most promising ideas with tighter sketches. At that point, was wireframing just about making everything neat and fit on a screen? Yes and no. Continue reading “Making Wireframes”
