Normally, when beginning the ideation process– coming out with so many ideas– we don’t want to confine our solutions to a specific channel.

For example, for Pokémon Go players, some entrepreneurs helped them catch Pokémon automatically without going to their phone through a physical clip they keep with them which notifies them of nearby Pokemon and successful catches through lights. If they had stuck to only phone application solutions, they would have missed out on a good idea.
However, my learning project specifically asks me to design a website for a phone, so I will skip that step of imaging different channels. I’ll go directly to figuring out a mobile-first responsive website that helps users discover restaurants, cafés, bars, and other interesting finds.
The customer journey maps come in handy here. Although scenarios would have sufficed, the journey maps provide a push to come up with ideas to solve frustrations and pains.

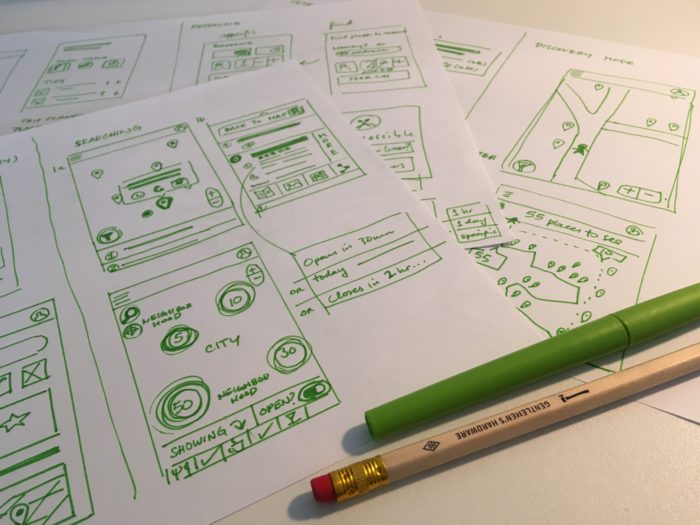
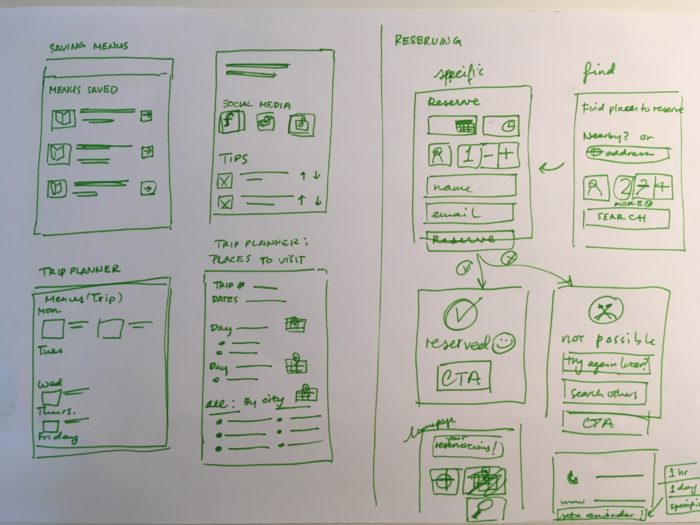
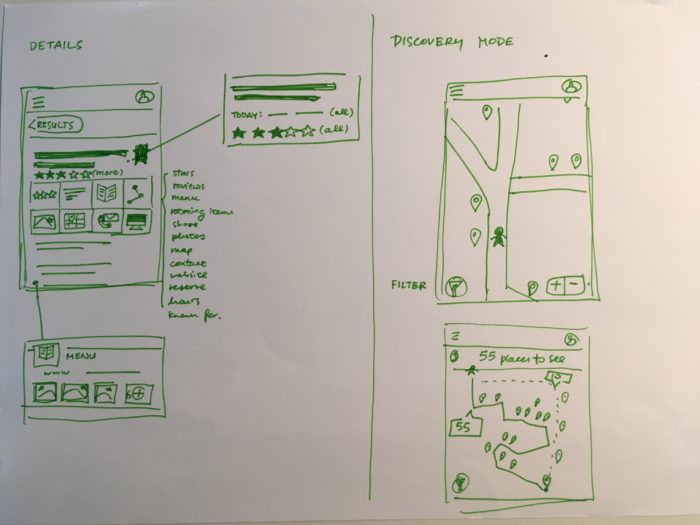
One frequent question is how much detail should be put into a sketch. As usual, there is no fixed answer. It depends on our goals. If the sketch is to explore an idea, then it can be loose or just detailed enough to show that aspect. Sketches are quick and thus lend to morphing, merging, and cutting. The amount of detail to show is the amount that would allow you to later turn one or several sketches into actual wireframes. It’s useful at this point to actually come up with a handful of alternatives for each step.
In my Introduction to UI Design course, the professor recommends aiming for a high ideation number. Obvious ideas and fluff come out initially as well as some good ideas that build upon the others. However, it’s only after depleting the immediate flow of ideas and overcoming that block that the best and most original ideas will come out. Thus, make sure to allocate enough time to get a good bunch of ideas outs as well as time to step away, place ideation on the back burner, and come back with fresh eyes.

At this point, I would not want to pull out competitive analysis examples. I still want push myself to think of new ideas. I would only bring them out near the end, before moving onto wireframes or when constructing the wireframes.
A key principle is that the whole process is iterative and one may have to revisit a certain stage several times throughout.

I will update this post after coming back with 50 more ideas of screens or sections.
